Membuat sytax highlighter adalah sebuah cara yang dapat digunakan untuk memuat source code ataupun script. Itu akan memudahkan pengunjung dalam melihat skrip yang ditampilkan sehingga akan lebih jelas dan mudah dibaca. Tampilan yang akan terlihat pada postingan blogger akan membentuk seperti pada editor yang digunakan untuk membuat source code. Sehingga akan mempermudah para pembaca dalam mempelajari script yang di tampilkan pada postingan.
Warna-warna yang ada di dalam tampilan highlighter juga menyesuaikan dengan ketentuan pada bahasa baku dan warna ketentuannya yang sesuai dengan aslinya. Seperti saat kita memprogram bahasa HTML, PHP, Javascript, Jquery dan sebagainya.
Untuk itu kita buat artikel ini untuk mengajarkan cara membuat syntax highlighter pada blogger dengan menanamkan beberapa script ke template blogger.
Bagaimana cara membuat Syntax Highlighter?
Langkah #1 : Login ke Blogger, lalu pilih Template
Langkah #2 : Kemudian cari kode <head> dan tempelkan kode di bawah ini.
Di bawah ini adalah skrip untuk memanggil javascript untuk menampilkan view seperti pada editor yang dipasang pada postingan blogger.
<script async='async' src='http://procejct-saeful13.googlecode.com/svn/JS/SyntaxHighlighter.js' type='text/javascript'/>Langkah #3 : Kemudian tambahkan CSS di settingan CSS yang ada pada Template Blogger Anda. Yaitu dengan menambahkan script di bawah ini.
Berikut adalah skrip CSS yang digunakan untuk syntax highlighter untuk blogger.
/*syntax highlighter*/
pre { padding:.8em 1em; margin:0.5em 0; background-color:#eee; border:0px solid #eee; font-size:13px;color:#000; font-family:Consolas,Monaco,'Andale Mono','Courier New',Courier,Monospace; line-height:1.4em; position:relative; white-space:pre-wrap; word-wrap:break-word; overflow:auto; max-height:200px;}
code{ font-family:Consolas,"Andale Mono WT","Andale Mono","Lucida Console","Lucida Sans Typewriter","DejaVu Sans Mono","Bitstream Vera Sans Mono","Liberation Mono","Nimbus Mono L",Monaco,"Courier New",Courier,Monospace; font-size:13px; color:#d14;}
pre code{ padding:0!important; color:#839496; background:#eee; border:1px solid #eee; display:block; overflow: auto; max-height:200px;}
pre .comment,pre .template_comment,pre .diff .header,pre .doctype,pre .pi,pre .lisp .string,pre .javadoc{ color:#93a1a1; font-style:italic;}
pre .keyword,pre .winutils,pre .method,pre .addition,pre .css .tag,pre .request,pre .status,pre .nginx .title{ color:#F5821E;}
pre .number,pre .command,pre .string,pre .tag .value,pre .rules .value,pre .phpdoc,pre .tex .formula,pre .regexp,pre .hexcolor{ color:#008800;}
pre .title,pre .localvars,pre .chunk,pre .decorator,pre .built_in,pre .identifier,pre .vhdl .literal,pre .id,pre .css .function{ color:#268bd2;}
pre .attribute,pre .variable,pre .lisp .body,pre .smalltalk .number,pre .constant,pre .class .title,pre .parent,pre .haskell .type{ color:#A2886F;}
pre .preprocessor,pre .preprocessor .keyword,pre .shebang,pre .symbol,pre .symbol .string,pre .diff .change,pre .special,pre .attr_selector,pre .important,pre .subst,pre .cdata,pre .clojure .title,pre .css .pseudo{color:#000;font-weight:bold;}
pre .deletion{ color:#dc322f;}
pre .tex .formula{ background:#eee8d5;} Langkah #4 : Simpan, lalu lihat hasilnya.
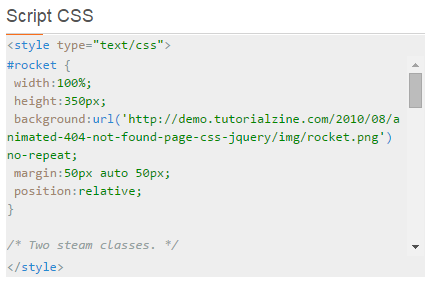
Penggunaan syntax highlighter akan membuat postingan pada blogger terlihat lebih jelas seperti teks editor. Karena tampilan tersebut berwarna dan jelas, seperti pada gambar contoh di bawah ini :
Contoh penggunaan skrip highlighter pada CSS.
Contoh penggunaan skrip highlighter pada jquery.
Penggunaan skrip di atas adalah membuat syntax highlighter yang digunakan pada blogger. Khususnya digunakan pada blogger yang memuat postingan seputar script/source code yang digunakan untuk menampilkan HTML, PHP, CSS, dan Javascript.




QQTAIPAN .ORG | QQTAIPAN .NET | TAIPANQQ .VEGAS
ReplyDelete-KARTU BOLEH BANDING, SERVICE JANGAN TANDING !-
Jangan Menunda Kemenangan Bermain Anda ! Segera Daftarkan User ID nya & Mainkan Kartu Bagusnya.
Dengan minimal Deposit hanya Rp 20.000,-
1 user ID sudah bisa bermain 7 Permainan.
• BandarQ
• AduQ
• Capsa
• Domino99
• Poker
• Bandarpoker.
• Sakong
Kami juga akan memudahkan anda untuk pembuatan ID dengan registrasi secara gratis.
Untuk proses DEPO & WITHDRAW langsung ditangani oleh
customer service kami yang profesional dan ramah.
NO SYSTEM ROBOT!!! 100 % PLAYER Vs PLAYER
Anda Juga Dapat Memainkannya Via Android / IPhone / IPad
Untuk info lebih jelas silahkan hubungi CS kami-Online 24jam !!
• WA: +62 813 8217 0873
• BB : D60E4A61
• BB : 2B3D83BE
Come & Join Us!
Post a Comment
Perhatian Para Pembaca!
Dilarang Keras:
1. Menggunakan kata-kata kotor dalam menulis komentar, terima kasih atas partisipasi saudara/i.
2. Menulis link hidup, link yang tidak berkaitan.
3. Silahkan sertakan sumber jika meng-copy tulisan di atas.
4. Sangat disarankan untuk memfollow blog ini.
5. Jangan lupa untuk berlangganan artikel terbaru.